Internet Explorer6で恐らくjavaスクリプトの読み込みの加減でこのblogが上手く表示されなかったのに気付いてから今まで、その最大の原因だったと思われるサイドメニューのツリー折りたたみカスタマイズを外していたのですが、うちのコンテンツの内容的に特にカテゴリーがとても見辛いのがずっと気になってました。
IEでも上手く表示させるために試行錯誤してみたもののどうしても上手くいかず、まだその頃主流だったブラウザーのユーザーを切り捨てる様なカスタマイズの導入は断念せざるを得ませんでした。
しかしもう既にIEも8までVer.Upしており、当Blogも問題なく表示できる様になったみたいです。
恐らくblog等のスクリプトをふんだんに用いたサイトがかなり多くなってきた時勢にMSが対応した、といったところでしょうか。
ブラウザのシェア率的にもIE8とFirefoxがかなりの割合を示す様になって来たところでうちもタイトルのとおり、使用を見送っていたカテゴリーツリーと月別アーカイブツリーの折りたたみを再び採用する事にしました。
「このblogがうまく表示されなくなった」という旧IEユーザー様には申し訳ありませんが、ブラウザをバージョンアップするかFirefox等、IE以外のブラウザをご利用して頂くかして頂きたく、よろしくお願いします。
また、ここはMovable Type4.27で作ってるのですが、最近になって標準で15GBと一気に容量のサイズが拡大されたチカッパ!レンタルサーバー ![]() を使わせて頂いてる現在、MySQLの使用を推奨されてるMovable Type 5.01に移行するか、同じMySQLを使うならWordPressに移行するか、とかまた新たな悩みを抱える事になりました(苦笑
を使わせて頂いてる現在、MySQLの使用を推奨されてるMovable Type 5.01に移行するか、同じMySQLを使うならWordPressに移行するか、とかまた新たな悩みを抱える事になりました(苦笑
というよりMovable Type 4.27で特に不都合を感じてないのでしばらくはこのままでもいいかなぁ、とも思ってたり。
ブログツールって触り始める時は「かなり取っ付きが悪くて面倒」というのが正直な感想なんですが、いったんいじり始めるといろいろ試してみたくなって来ます。
[MT] カスタマイズ 一覧
少し前の話ですが、うちのblogを表示させてみると右側サイドバーが中央カラムに押し出されて下に落ちてしまう症状が出ていたので、ちょこっと調べてました。
標準ブラウザーとしているFirefoxではその様な症状が出ていなかったのでまたしても気付くのに時間が掛かってしまいました。
・・・どうやらMT4.2でCAPTCHAを利用できるようにするのエントリー内でhtmlコードを表示させるのに使った<pre>要素の表示幅がFirefoxとIEとでズレがある様で、IEでの表示時に私の思惑以上に幅が広がり、中央カラム幅内に収まり切らない故の結果みたいです。
MTのテンプレート内、スタイルシートの中にpre要素の表示スタイルを指定する箇所を見つけたので少々いじってみたところ、問題が無事解決されました。
pre {
margin: 15px 20px 0px;
padding: 10px;
background: #f6f6f6;
border: 1px solid #999;
font-size: 83.3%;
line-height: 1.5;
width: 100%;
overflow: scroll;
}
赤字の部分が幅指定の箇所。 これを、
pre {
margin: 15px 20px 0px;
padding: 10px;
background: #f6f6f6;
border: 1px solid #999;
font-size: 83.3%;
line-height: 1.5;
width: 85%;
overflow: scroll;
}
にしてみたところ、<pre>要素の表示が中央カラム内に収まる幅になりました。
・・・IE、曲者だ・・・(泣
参考・・・hail2u.net: pre要素へのスタイル指定
前回スパム対策としてcgiをリネームする方法では、スパムコメント回避出来ている様なのですが、スパムトラックバックの方は相変わらずまだ完全には止まりません。
これは、「Movable Typeのトラックバックcgiがmt-tb.cgiだと決めて掛かってくるスパマー」にしか効果が得られない方法で、それ以外のスパマーには対処出来ていない・・・という事を意味してると思われます。
で、素人考えなんですが、ロボット型のスパマーがトラックバックURLを自動検知する方法として、
公開されてるblogのエントリーの類のhtmlファイルのソースを直接覗いて、ソース内にトラックバック先と思しきURLの記述を探す
という方法を取ってるんじゃないかと。
ならば、ソース内にトラックバックURLが見えない様にすればどうか・・・という訳で、「普通にブログ記事を見ると今まで通りトラックバックURLが記述されるが、ソースを覗くとトラックバックURLが正規の表現で表示されない」方法を取ってみました。
参照・・・MovableTypeで行こう!:スパムトラックバックと戦うのだ!
これは外部に置いたjavascriptを用いてトラックバックURLを表示させる方法で、ソースを眺めただけだと、
トラックバックcgiの置き場所URL、 ブログ記事ID、 トラックバックcgi名
が順番に並んではいるのですがURLとしては成立しない・・・と。
欠点としては、見に来られる方がブラウザーでjavascriptをOffにしていた場合、トラックバックURLが見えなくなる、という点・・・まあ正当なトラックバックを送ろうか、という方といえばブロガーさんしかいないでしょうし(笑
ブログやってる方なら大抵javascriptはOnになってる環境じゃないか、という先入観で無問題って事で
今まで、送って頂くコメントやトラックバックの公開設定については、自分の目で確認してから公開する様にしていました。
というのもスパムなコメントやトラバがあまりにも多いため。
コメントやトラバを送る側からすれば、せっかく書いたものならすぐに反映されてほしい!と感じるはず。
出来る事なら投稿後すぐ公開出来る様にしたいのですが・・・。
でもそれだと、スパムなコメントやトラックバックが表に出て来ないだけで、実際にはスパムはどんどん送られて来ている状態。
サーバーの負担の面からすると、そもそもスパムが送られてくる事そのものを回避したいところです。
で、mt3を運用していた時はCaptchaを用いてスパムよけを施していたのですが、今回は別の方法も併用でスパム対策を施してみました。
取った方法は、かなり単純でmt-comments.cgiとmt-tb.cgiの名前を変更した事。
そもそもスパマーというのは逐一blogにアクセスしてコメント欄からスパムコメントを書き込んだりするわけではなく、直接コメント用、トラックバック用のcgiにアクセスしてくる・・・いわゆるロボットタイプ(自動でコメント、トラックバックをランダムな名前で送りつけるプログラムを用いる)が主流だと思われます。
だからこそCaptchaでもスパム回避の効果があったのだろうし。
なのでコメント用、トラックバック用のcgiを標準のまま使うと、それらの名前そのものはバレバレなので、それを置いてある場所がバレてしまえばいくらでもcgiにアクセスされてしまう訳で。
なら単純にコメント用、トラックバック用cgiの名前が分からなくなればある一定の効果は期待できるんじゃないかと。
具体的には、
mt-comments.cgi → ○○○○○.cgi (任意の小文字半角英数字)
mt-tb.cgi → △△△△△.cgi (任意の小文字半角英数字)
とし、
mt-config.cgiの最後に
CommentScript ○○○○○.cgi
TrackbackScript △△△△△.cgi
を追記
で、全てを再構築。
※参照 gekka blog:mt-comments.cgiリネーム
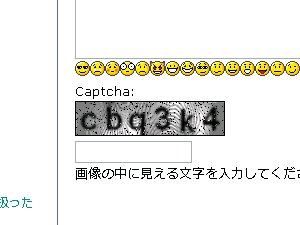
以前も使ってた事があるんですが、コメントを投稿してもらうのに、MT4になって標準で装備されてるCAPTCHAを使う事でスパムを防止する対策をとってみました。
参照:
・MT4でCAPTCHAを利用できるようにする
・[MT]Movable TypeにCAPTCHAによる認証機能を付けてみた。
・コメントに CAPTCHA 認証を利用する
うちの環境(チカッパ・レンタルサーバー)だと「Movable Type規定」のCAPTCHAを使うのに必要とされている「Image::Magick」はインストールされているとの事なので問題なし。
ただ、うちでは表示されるはずの設定にしたはずなのにCAPTCHAのフィールドが表示されなくて困惑。
よくよく調べてみると、ただ単にうちで使わせて頂いている小粋空間さんのMT4.2テンプレート内にCAPTCHAを表示する記述が抜け落ちてただけだったみたいでした。
テンプレートモジュール>コメント入力フォーム内、textareaの下部になるんですが、
<div id="comments-open-captcha"><$mt:CaptchaFields$></div>
という部分、赤字箇所を追記すればOKです。

こんな感じに表示されれば成功です。
ちょっとだけ改装
- 更新日:
- Movable Type, [MT] カスタマイズ
小粋空間様公開のテンプレートがアップデートされてましたので、それに乗り換えついでにちょっと見た目にも変更を。
余り極端に変えたくなかったのですが枠幅を固定にしてバックを見える様にしたところ、黒いヘッダー + 白い本体部に合わせたバックとサイドメニューの色が気になったので変えてみました。
ちょっと見た目が暑くなってしまった感がなくもないですが、自分で割と気に入ってしまったのでもうこれで・・・こういうのって自己満足の域が多分にありますし

※ 追記
Firefoxだと何の問題もなく思惑通り表示してくれるんですが、IE系だと中央のカラムが長くなってくると表示が崩れる症状が発生。
WoW日記のカテゴリーなどはエントリー数が多い分1画面に表示するにはかなり無理が生じてきたと感じるところもあったので、対策としてアーカイブページの分割化を施しました。
参考:小粋空間様 - カテゴリーアーカイブと月別アーカイブのページ分割
これによって一応IEでも崩れる事無く表示してくれる様になりましたが、このカスタマイズの副作用としてアーカイブ関連のURLが以前のものと変わってしまいましたので、従来のアーカイブに直リンクをされてる方はご注意ください。
公開元:小粋空間様 - asciiTBPingfilter プラグイン
こちらからの発信が全て日本語である以上、日本語の一切記述されないトラックバックを頂く機会はない、という事にして導入してみました。
・CAPTCHAによるcgiでのトラックバック・スパム対策
公開元:MagicVox様 - CAPTCHAによるトラックバックスパム対策
公開元エントリーに書いてある様な、機械で読み取りしにくいような歪めたり荒れた画像を生成する事は出来てませんが、今のところスパム・トラックバックは思惑通り阻止出来てる様です。
参考:
・MagicVox様 - CAPTCHA
によるコメントスパム対策
・サーログ様
- [Movable Type] CAPTCHAを使ったトラックバックの設置方法
当Blogではスパム・コメントに対してはTypeKeyによる認証を必須とする事で対処していますが、スパム・トラックバックに対しては規制する術を知らなくて受け入れるがままの状態でした。
公開に承認を必要とする設定にしておいて手動で承認&スパムトラバは手動削除・・・はっきり言ってかなりうっとうしかったので、この度2種類のトラックバック・スパムへの対策方法を導入してみました。
公式サイト様:Highslide JS
参考:
・小粋空間 様 - Highslide JS でサムネイル画像を拡大表示する
・Lucky bag::blog 様 - Highslide JS-サムネール画像を拡大表示するスマートなjavascript
・Lucky bag::blog 様 - Highslide JS用アトリビュート追加-Movable Type(ムーバルタイプ)埋め込み画像カスタマイズ

この写真Clickで表示される様な、サムネイルの表示方法へ変更するカスタマイズです。
うちで採用した表示形式は「White 10px border and drop shadow(ボーダー・角・影つき)」です。
Download出来るScriptには、各種表示形式の表示例も同梱されてますので、サイトの背景色やお好みで色々試して選びやすいです。
上記サイト様のエントリーを参考に、サムネイル使用時に自動生成されるhtmlをHighSlide JS向けの物となる様に、Movable Typeインストール・ディレクトリ下/lib/MT/App/CMS.pmの
<a href="$url"><img src="$thumb" alt="$fname" width="$thumb_width" height="$thumb_height" /></a>
行を、
<a href="$url" class="highslide" onclick="return hs.expand(this)" onkeypress="return hs.expand(this)">と変更してみました。
<img src="$thumb" alt="$fname" width="$thumb_width" height="$thumb_height" /></a>
参考:MTカスタマイズ法収集ブログ: MTのコメントで絵文字を使う
これも表題の通り、コメントにスマイリー等の絵文字を追加するカスタマイズです。
テンプレートを別途作成してそれを挿入するスタイルなんですが、仕組みとしてはコメント欄にHTMLタグを追加するものと近いです。
エントリー投稿欄をWYSIWYGエディタ化した時に付随してきたスマイリーを、コメントでも使えるようにしたいなぁ・・・と安直に考えてカスタ
マイズし始めたのですが、思いの他てこずって自分で自分の首を絞める結果になってしまいました

スクリプトをテンプレートでモジュール化し、それを挿入する形です。