でもこの度、ちょっと便利系ツールを発見。
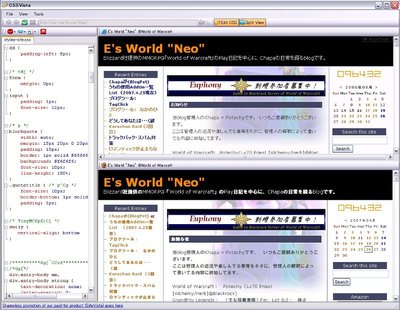
公開元:CSSVista

何かというと、FirefoxとIEとの両方を同時に確認しながら編集できるCSSエディターなんです。
blogでなら直接これを使って編集したものをそのまま使える訳ではないかも知れませんが、どこをどういじればどちらがどう変化するかが一目両全なのが便利。
ただ、動作は結構重いですのでそこは覚悟の上で。
うちでも少々試してみた結果、とりあえずフォントを変更する事にしました。 これでIEでもちょっと見易くなったんじゃないかと。
※ .NET
Framework2.0が必須です。 ググればダウンロード元がすぐ出て来ます
コメント